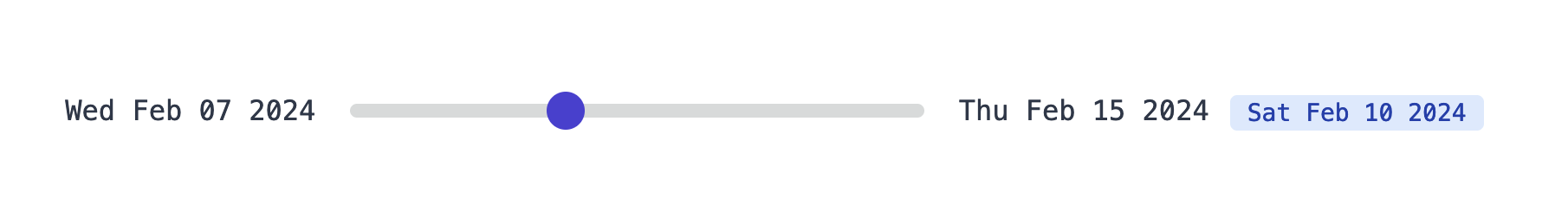
Date Slider
The slider component allows you to get a date from a range of dates.

The following section details Date Slider component's specific settings. For more details on the App Editor, check the dedicated documentation or the App Editor Quickstart:
App Editor Documentation
The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Apps Quickstart
Learn how to build your first app in a matter of minutes.
Date Slider configuration
| Name | Type | Connectable | Templatable | Default | Description |
|---|---|---|---|---|---|
| min | Date | false | false | undefined | The minimum date of the slider. |
| max | Date | false | false | undefined | The maximum date of the slider. |
| Default Value | Date | false | false | undefined | The default value of the slider. |
| Step | number | false | false | 1 | The step of the slider in days. |
| Vertical | boolean | false | false | false | The orientation of the slider. |
| Disabled | boolean | false | false | false | The state of the slider. |
| Output format | string | false | false | false | The date format of the output. See date-fns format for more information. |
Outputs
| Name | Type | Description |
|---|---|---|
| result | Date | The slider value. |